|
|
|
Kool
Clip-Art Kool Moves and Flash - Related
Tutorials
|
|
All
.fun files presented on this site are original works made with Kool
Moves © 2004 Propellerhead-Graphix, PO Box 14, Capac, MI, 48014
|
|
|
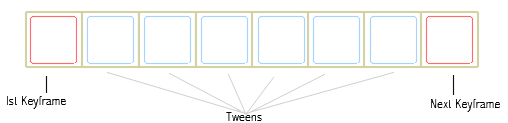
Like a simulation of an old film reel movie, Kool Moves movies play animations using a combination of frames. A frame is a picture in your movie. As the movie plays, the picture changes from frame to frame, thus creating the illusion of movement (animation). There are two types of frames used to create an animation in Kool Moves. The first is a Keyframe (the frames that you draw yourself). The next is a Tween (the in-between frames that Kool Moves draws for you.) In order to create an animation with Kool Moves you will have to understand keyframes, tweens, and how they go together to create your movie. Below is a simplified illustration of the frames structure followed by a tutorial for creating a simple movie using frames and tweens.
The tutorial above may involve the use of some actionscript, html, and the like, but are not necessarily intended to teach them. These tutorials are intended to familiarize new users to the Kool Moves interface and contain simplified examples of how to perform specific tasks in Kool Moves as they would relate to the use of materials from this site. Suggested examples contained within these tutorials may not necessarily be the "best" way to accomplish a task, but they do accomplish the job at hand. These tutorials are not an attempt to copy already existing tutorials. In some instances, more detailed tutorials on actionscript and the use of the Kool Moves tool are available at the Support page on the Kool Moves web site.
When you first open a blank project in Kool Moves, the screen opens up to a blank screen representing the first keyframe in the movie.. The first thing you probably want to do is to set your movie width and height (The dimensions for all frames in your movie). The dimensions can be whatever you want and may be adjusted by selecting Movie > Movie Width/Height from the menu bar at the top of your screen. Our example frame is set to 357 x 55 (shown below)
In order to animate, you need more than one "event" in order to simulate movement or motion. So now we are going to add another keyframe to the movie on which to draw a new "event". Add a new keyframe by clicking the (+) at the bottom of the screen. (This action will copy your current keyframe to a new frame at the end of the movie.)
Keyframe 2 will now look exactly like keyframe 1. In order to simulate motion, you need to show change in the new keyframe by drawing a new "event". In keyframe 2, move your ball to the right side of your frame (as shown below), This is your new "event" - the ball is now on the right side. Now select File > Save As, when the Save As dialog box opens, name the movie redball, then click Save to save it.
Understanding Keyframes and Tweens
Now draw the content for your first keyframe. In this case, a red ball. Think of a keyframe as an "event" that you want to occur within your movie. That is why you draw keyframes yourself. Here, the 'event" is that you want a red ball to appear at the left side of the screen.
A Kool Moves movie consists of movie frames. Some are Keyframes (Drawn by you) and some are Tweens (In between frames created by Kool Moves). If your movie were viewed as a strip of film, it would be constructed as shown above.
Part 2 - Creating Keyframes in Kool Moves
You have just created a very simple movie with two keyframes (events) that move a red ball very quickly from one side of the screen to the other. Event 1 is the red ball on the left side, and event 2 is the red ball on the right side.
Part 1 - Basic Movie Structure
Part 3 - Understanding Tweens
In animation, tweening is the process of populating the frames that reside between two keyframes to show motion. Tweening will smooth out a big change by breaking it into little steps. When you created your simple movie (above) Kool Moves added tweens to your movie. Tweens are transitional frames drawn automatically by Kool Moves between keyframes (the events that occur in your movie) that help your animation to run smoothly when viewed. You cannot see or view the tweens while creating your movie as they are only visible when you view your movie in a flash player or browser. To better understand tweens refer to the movie you created above as you read the explanations below:
Tweens are created "between" keyframes. So, when you draw your first keyframe (shown below), no tweens are created since there is only one keyframe or "event" occuring in the movie. The ball is simply on the left side of the frame.
Even though you cannot see them, when you added the second keyframe, tweens were then added between the first and second keyframes (Illustrated below). If keyframes are "events" that you want to occur within your movie, think of tweens as the frames that lead up to and away from those "events".
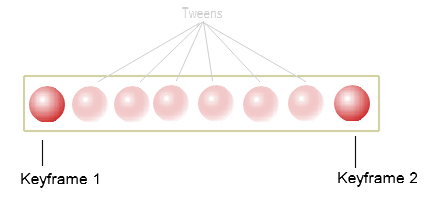
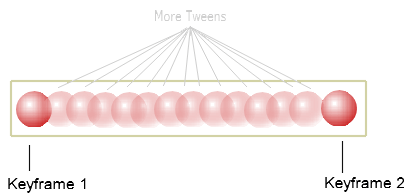
So what is Kool Moves actually doing when it creates tweens and how do tweens affect my movie? The easiest way to explain it is to show you. In the images below, the above two Keyframes have been overlapped and a graphical illustration created to illustrate the tweens created by Kool Moves.
As you add more keyframes to your movie, the same number of default tweens will be created between each keyframe in the same manner described above.
When setting the number of default tweens for your movie you may wish to consider the following:
To show motion, adding more tweens (as opposed to adding more keyframes) will keep your file sizes smaller, especially if you are using shapes with a lot of points.
The speed of your movie can be affected by the number of tweens you use. To adjust movie speed, tweens may be added or subtracted to either the entire movie or just certain keyframes).
.
Increasing tweens can produce a smoother transitional effect, by eliminating white space, especially for shapes that move across the entire screen. Compare the image below to the image above.
Kool Moves is pre-set to create 6 tweens per keyframe by default (shown below). Tweens may be adjusted by selecting Frames > Default Tweens from the menu at the top of your screen. The number you set to be your default tweens will be the number of tweens that Kool Moves creates in between every keyframe you draw for your movie. Conesquently, The number of tweens used per keyframe may have different effects on your movie.
Kool Moves adds 6 default tweens between each keyframe. This number may be adjusted as illustrated below.
The number of tweens used can have different effects on your movie. Increasing tweens provides a smoother transition for animated shapes by eliminating white space between frames. Read below to see some more effects of tweening..
Note: The Frames controls consist of a (+) for adding new frames, a ( - ) for subtracting frames, and a slider bar for toggling among existing frames. When you add your first new keyframe, a slider appears in the sliderbar at the bottom of the screen. You can use this slider to move back and forth to view the frames you have created.
Blank keyframe re-sized to 357x55
Keyframe 1, the first "event" occuring in your movie.
Keyframe 2 completed. The second "event" occuring in your movie.