|
|
|
Kool
Clip-Art Kool Moves and Flash - Related
Tutorials
|
|
All
.fun files presented on this site are original works made with Kool
Moves © 2004 Propellerhead-Graphix, PO Box 14, Capac, MI, 48014
|
|
|
Start by adding some Text to your Kool Moves Movie. This can be any text, any style, any color, whatever you want. For my example I am using the words Home Page, (font = Arial, Style = Regular, and Size = 24, color = black, shown below).
Create a Text Mouseover
Learn how to create a Simple Text Mouseover with Kool Moves
The tutorial above may involve the use of some actionscript, html, and the like, but are not necessarily intended to teach them. These tutorials are intended to familiarize new users to the Kool Moves interface and contain simplified examples of how to perform specific tasks in Kool Moves as they would relate to the use of materials from this site. Suggested examples contained within these tutorials may not necessarily be the "best" way to accomplish a task, but they do accomplish the job at hand. These tutorials are not an attempt to copy already existing tutorials. In some instances, more detailed tutorials on actionscript and the use of the Kool Moves tool are available at the Support page on the Kool Moves web site.
Mouseovers can add a touch of interactivity to any movie. Creating a simple mouseover with Kool Moves is relatively easy once you learn how.
Before proceeding, it is necessary to understand how a text mouseover is structured in Kool Moves. Firstly, a mouseover is a shape or in this case text, that shows some sort of visible contrast when you pass your mouse cursor over it. Text Mouseovers in Kool Moves consists of a regular text object that contains three States, or "views" (as illustrated below). The first is the Up State which is the view that you see when you first view the text object. The second is the Over State, which is the view that you see when the mouse cursor (arrow) is placed over the text object. The third is the Down State, which is the view that you see when you click on the text object (depress the mouse button). In order for a mouseover to exist in Kool Moves, text (or a shape) must first be made into a button, then it must have at least two states to show contrast. Presented below are the necessary steps to create a simple text mouseover with Kool Moves.
Add the Words Home Page to your movie.
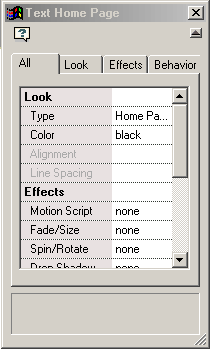
To create the mouseover, double-click on the text to open the Properties Dialog Box (Fig. 1).
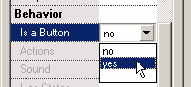
Scroll down, under Behavior and click Is a Button > Yes. to convert the text object to a button.
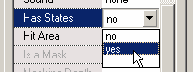
Scroll down some more, click Has States > Yes
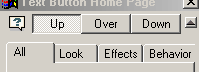
Kool Moves will now add three states to your original text object. The properties Dialog box will change to reflect that the text has these three states by adding buttons for editing the Up, Over, and Down states (illustrated below).
Click the Over button to select the over state for your text.
Up State: View of the Original Text Object
Over State: View with Mouse Cursor over text
Down State: View with Mouse Button depressed
Top of Properties Dialog Box
Dialog Box with States Buttons added
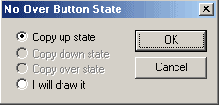
The Button State dialog will open (shown below) and two options will be available. "Copy up state" will place an exact copy of your Up state to the Over state's stage. "I will draw it" will allow you to either draw a new shape or edit new text. We are going to copy the Up state.
Select Copy up state from the Button State dialog (shown below). Then click OK. (This will place an exact copy of your Up state to the Over state stage.)
Now, we create some contrast for our mouseover by editing the Over state. On the editing stage, double click the copied text and use the text editing dialog to change the color of the copied text to red and the style to bold (shown below).
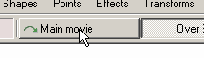
The top of the stage (editing area) will change to reflect that you are now editing the Over State for your text object. (illustrated below)
Click the Main Movie button at the top of the stage to return to the main Movie.
Double click the text on your main movie again to re-open the Properties Dialog Box.
This time, choose the Down button to edit the down state for your text mouseover.
Repeating steps 4, 5, and 6 (from above), create some contrast for your down state (my example is below), then exit back to the Main Movie.
Create contrast by adding color and bolding to the over copy of the original text object.
Create contrast by changing the color of the down copy of the original text object.
Preview your Mouseover by selecting Play > Play in Web Browser from the menu at top, and pass your mouse over the text to see that it works.
Note: You can edit the text for the Over and Down button states in any way you wish (changing the font, style, or color) to acheive the contrast and look you want. What you choose is up to you.
For the mouseover to work you must now add a mouseover Action to your text object. In the Main Movie, double-click on your text to re-open the Properties Dialog box. Scroll down and click on Actions, then click on the little box that appears to the right to open up the
Scroll down and click on Actions
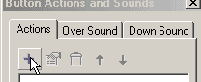
Then click on the little box that appears to the right to open up the Button Actions and Sounds dialog box.
In the Button Actions and Sounds dialog box, on the Actions tab, click the (+) sign to open the dropdown menu..
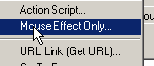
From the dropdown menu, choose Mouse Effect Only.
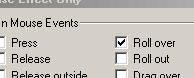
From the Mouse Effect dialog, check Roll over, then click OK to exit the dialog.
Close the remaining dialog boxes to exit back to the main Movie.