Scripting Environment Using Javascript and CreateJS
KoolMoves and KoolShow provide a rich environment for scriping animations in Javascript and CreateJS. It is similar to scripting in Flash action script.
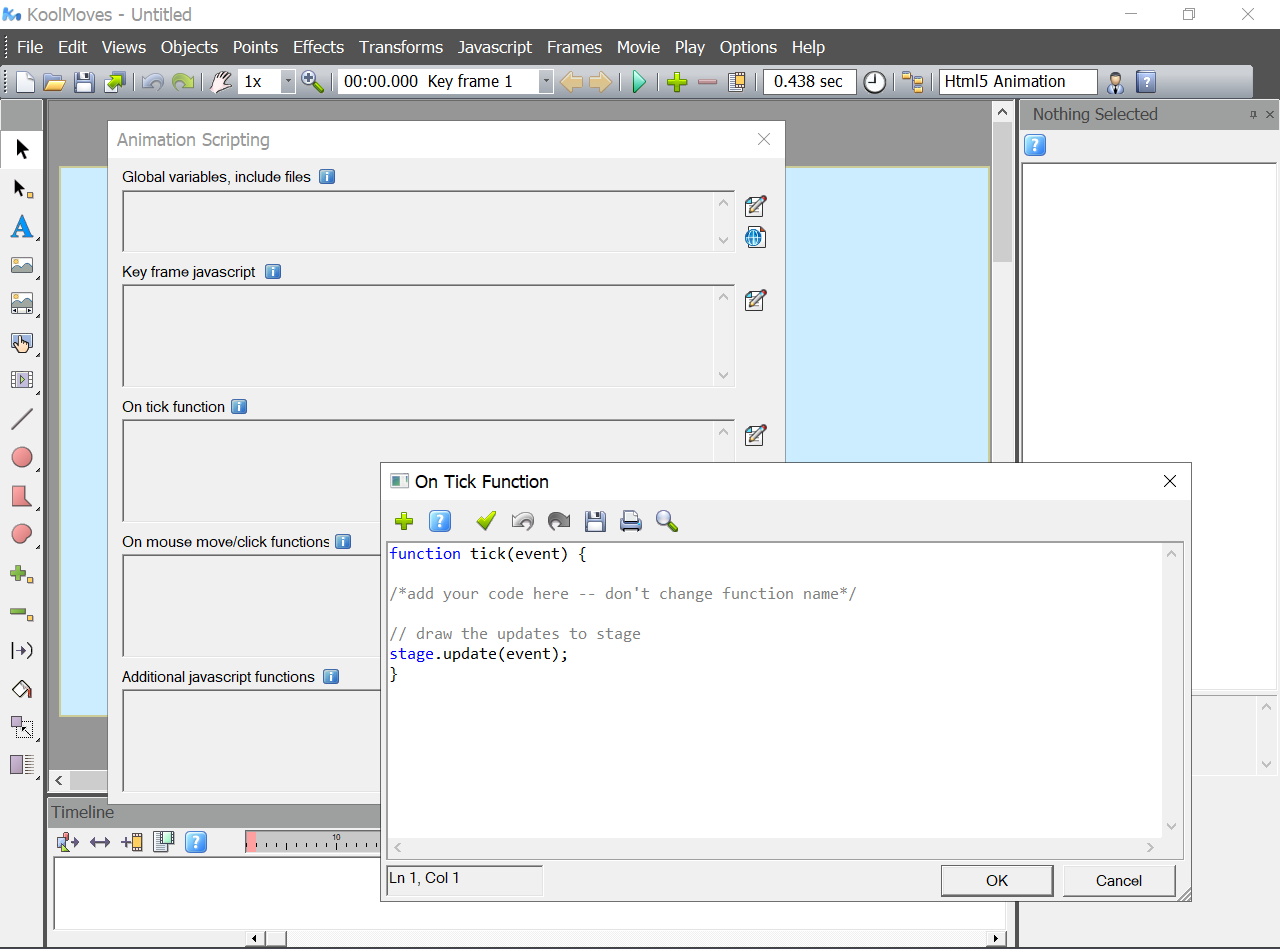
Below is a screen shot of the Javascript Editor associated with the On Tick function. There are several categories of code. Each category is placed in a different location on the Html page on export; several of the categories automatically create addEventListeners. There is an On Tick function (executed each animation tick), On Mouse Move/Click function(s) (executed when the user interacts with the stage), and a catch-all category called Additional Javascript Functions. In addition, code can be associated with each key frame (executed when the key frame is reached on the timeline). This environment is capable of handling very complex animation.
To see some examples, go to Examples of Html5 animation functionality and select Animation Scripting folder. To view code, right-click on animation and view the page source (in FireFox select This Frame > View Page Source).