Animation Motion Paths
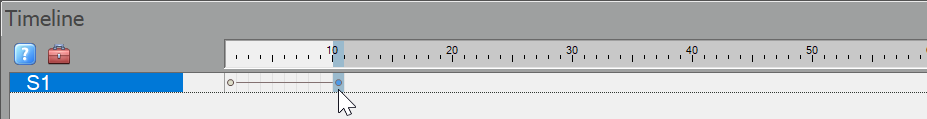
Motion paths define the paths that objects move through the animation in time and space. They are represented on the timeline (at the bottom of the application) as shown in the following screen capture:

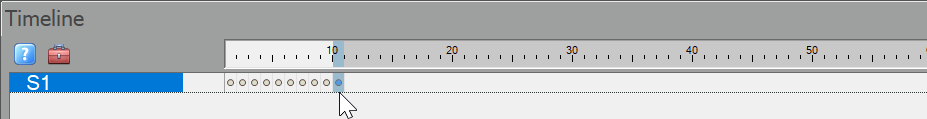
The reprentation of a horizontal line bounded at each end by a circle indicates that object S1 has a motion path defined that connects the object instance in key frame 1 with the object instance in key frame 10. All properties of object S1 (position, color, gradient if present, vertices if appropriate, size, rotation angle) are morphed between key frame 1 and key frame 10. It also says that S1 is in every key frame between key frame 1 and 10. Maybe none of its properties change between those key frames. The motion path is still a useful representation instead of the following which also indicates that S1 is in every key frame between key frame 1 and 10.

If no properties change, both representations result in identical html files.
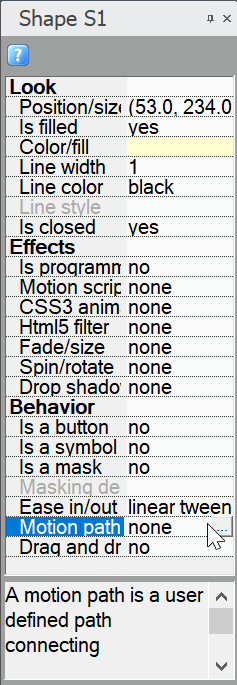
One way to assign a motion path to an object is by clicking on the Motion Path property in the object's Property panel on the right:

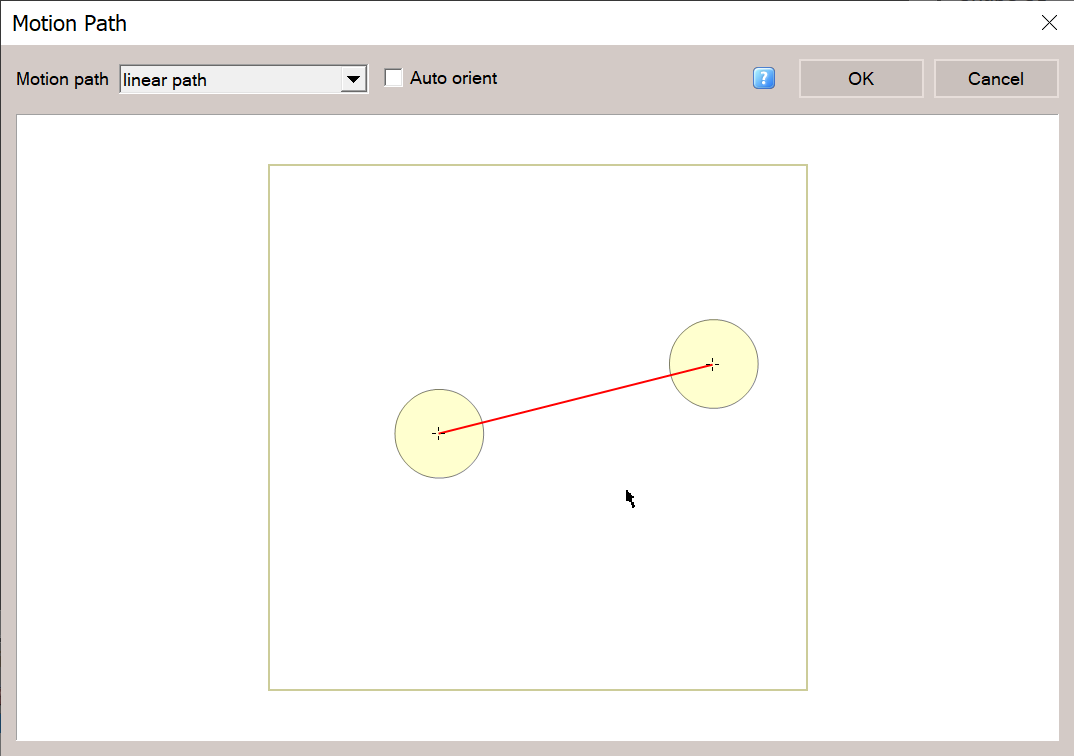
A window appears which displays the positions of the object on the timeline and the motion path between the end points of the motion path with the option for no motion path, linear motion path, or quadratic motion path. The following display is for the case of a linear motion path:

A linear motion path follows a straight line between point A at time 1 and point B at time 2. A quadratic motion path follows a curved line (quadratic bezier curve) between point A at time 1 and point B at time 2. A more general way of expressing this is that a linear motion path causes the object at point A at time 1 to linearly morph with the object at point B at time 2. Not only does the position of the object morph but other properties as well like solid color or gradient color, size, rotation and, in the case of shapes with vertices, the individual vertices can also morph.
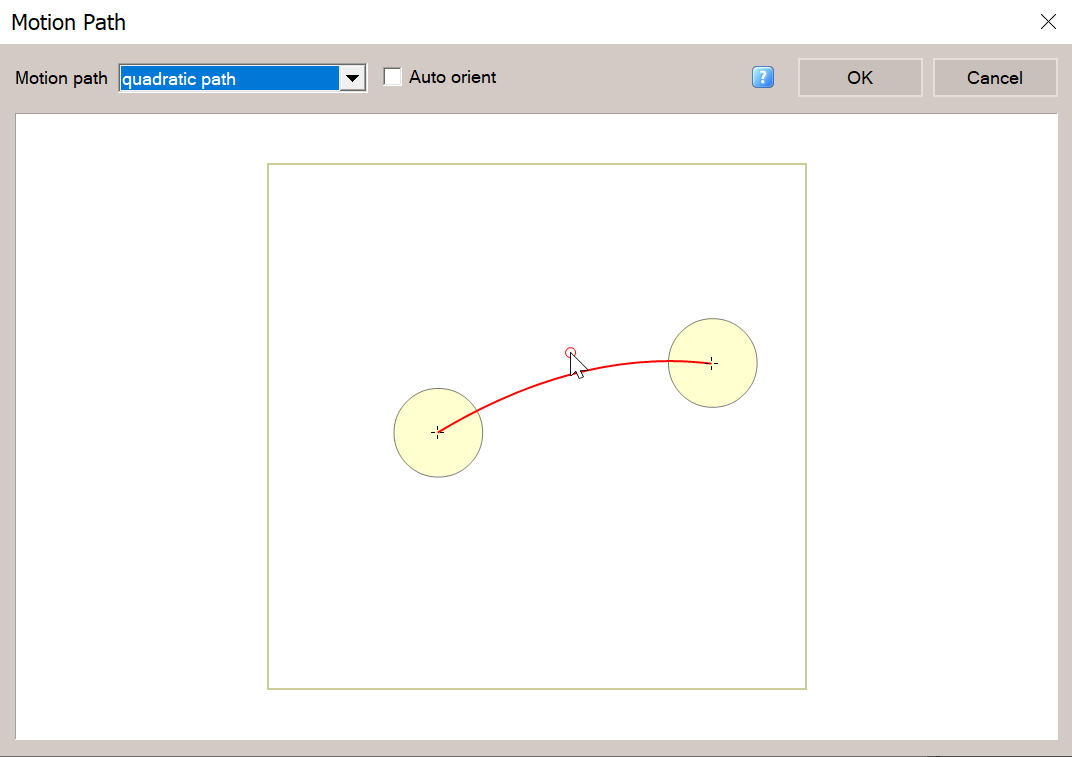
An example of a quadratic motion path is shown below:

The circle on the quadratic motion path can be moved to set the degree of curvature of the path.
At the top is a check box labelled auto orient. If this box is checked, the object will align with the direction of the motion path when the animation plays. An example is shown here.
Several videos and tutorials on the topic of motion paths in the context of this software are:



